網頁設計 新趨勢:如何打造一個不止美觀,更能留住訪客的網站
今天,我們不談複雜的程式碼,而是來聊聊一些能讓您的網站從眾多競爭者中脫穎而出,既美觀又能真正留住訪客的 網頁設計 新趨勢。一個現代化的網站,早已不是一本單純的網上說明書,它更像是一個引人入勝的互動體驗空間。
在這篇文章中,我將為大家深入探討三個現今至關重要的設計趨勢:極簡主義 (Minimalism)、視差滾動 (Parallax Scrolling),以及微動畫 (Animations)。
1. 少即是多:極簡主義 (Minimalism) 風格
您可能聽過「Less is More」,這句話完美詮釋了極簡主義的核心。但不要誤會,極簡並非空洞或簡陋,而是一種有目的性的簡潔。它旨在移除所有不必要的干擾元素,讓訪客能第一時間聚焦在您最想傳達的核心訊息上。
它在設計上如何體現?
大量的留白 (Negative Space):
這不是浪費空間,而是給予內容呼吸的空間。留白能有效引導視線,突出重要元素(例如「立即購買」按鈕或聯絡表單),並營造出一種高雅、不擁擠的專業感。
簡潔俐落的字體 (Clean Typography):
放棄花俏、難以閱讀的字體。選擇一至兩種清晰易讀的字體,透過大小、粗細和顏色的對比來建立資訊的層次感。好的字體本身就是一種設計。
有限的調色盤 (Limited Color Palette):
通常只選用兩到三種和諧的顏色。一個主色調,搭配一兩個輔助色。這能建立強烈的品牌識別度,並避免色彩過多造成的視覺混亂。

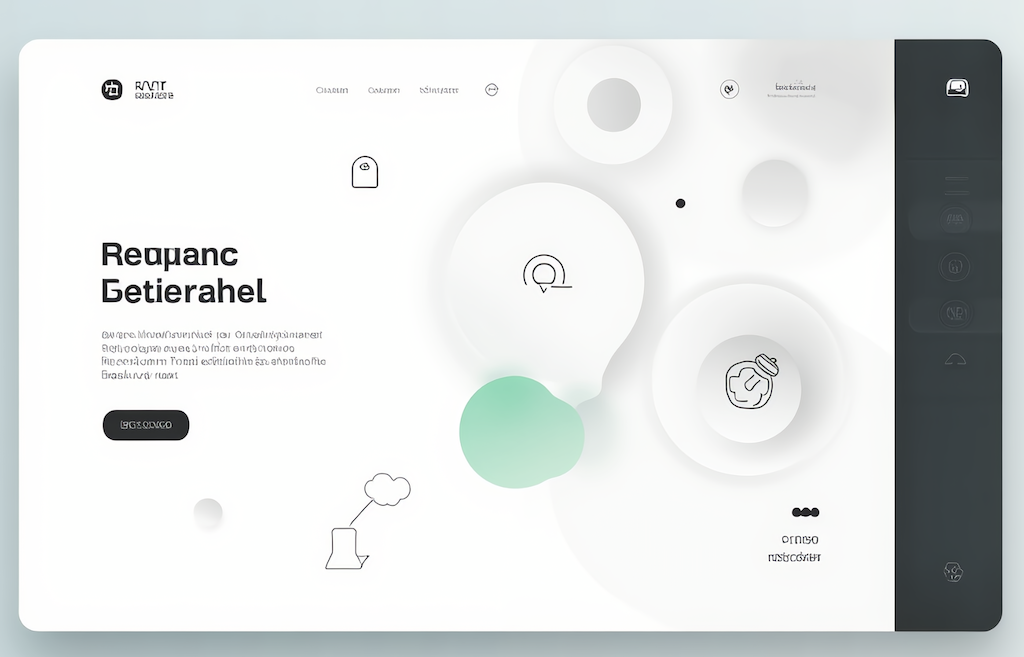
Minimalism 風格
為什麼它對您的網站至關重要?
極簡設計不僅看起來專業,更有實際的好處。首先,更少的元素意味著更快的網站載入速度,這對於用戶體驗和搜尋引擎排名(SEO)都極為重要。其次,它能降低訪客的「認知負荷」,讓他們能毫不費力地找到所需資訊,從而有效提升轉換率(例如完成購買、填寫表單)。在手機螢幕越來越成為主流的今天,極簡設計也更容易適應不同尺寸的裝置,提供一致的瀏覽體驗。
2. 創造深度與故事性:視差滾動 (Parallax Scrolling) 方式
它如何為網站增添魅力?

Parallax Scrolling
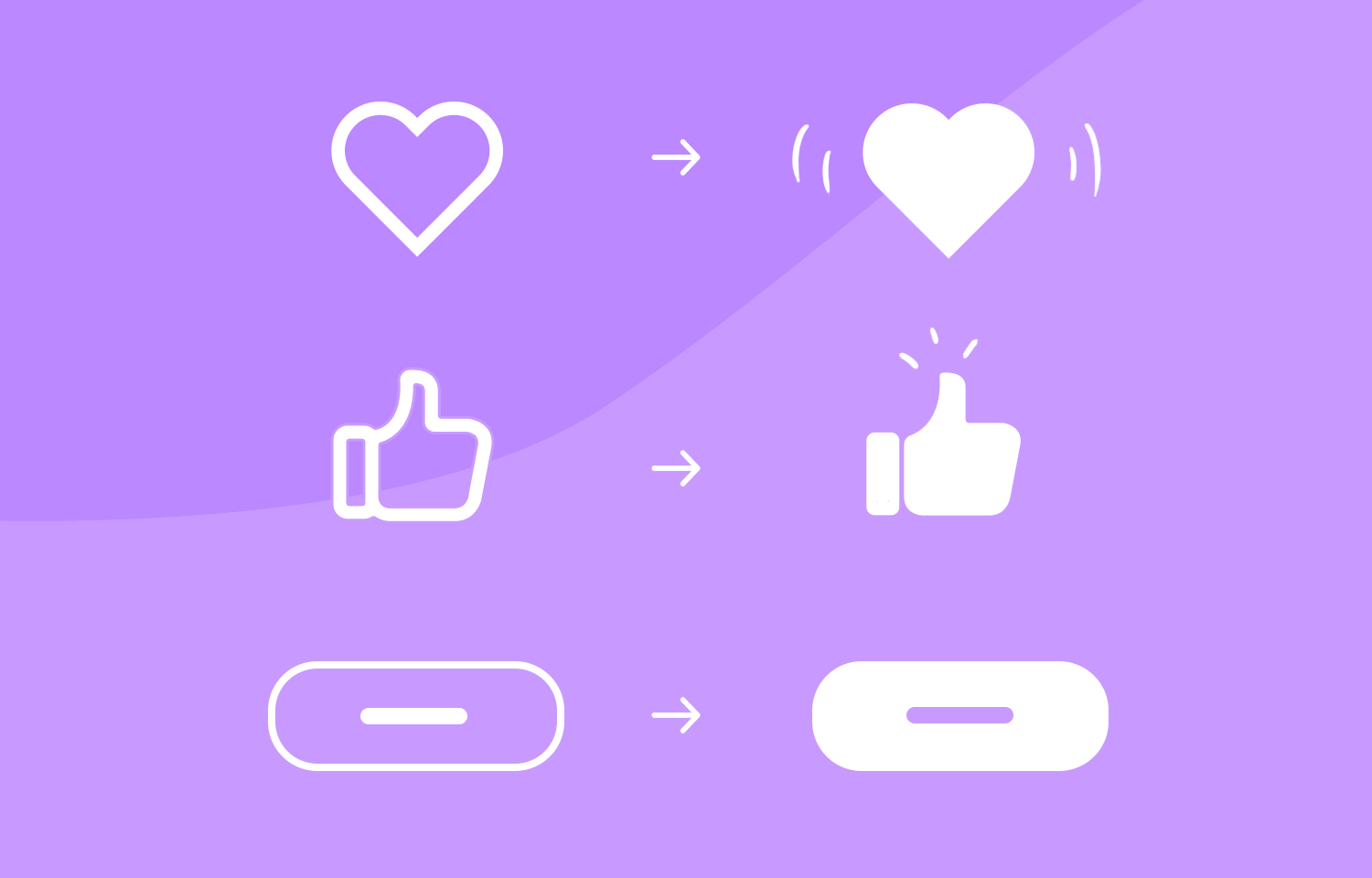
3. 賦予生命力:微動畫 (Animations)
微動畫如何提升用戶體驗?
提供即時反饋 (Feedback):
當訪客將滑鼠懸停在按鈕上時,按鈕輕微變色或放大;當他們成功提交表單後,一個打勾的動畫出現。這些微小的反饋讓訪客明確知
道他們的互動是有效的,讓網站感覺更「靈敏」、更「真實」。
引導用戶操作 (Guidance):
一個輕微跳動的箭頭,暗示訪客可以向下滾動;一個從側邊滑入的通知,溫和地提醒他們有新訊息。這些動態效果能自然地引導訪客
的注意力,讓他們在網站的旅程更加流暢。
增添個性與樂趣 (Personality & Delight):
微動畫能為您的品牌注入生命力。一個有趣的載入動畫、一個俏皮的圖標互動,都能讓訪-客會心一笑,留下深刻的正面印象。

Micro Animation
我們給你的 網頁設計 建議
打造一個成功的現代網站,是一門結合美學與功能的藝術。極簡主義為您的內容提供了清晰的舞台;視差滾動則能將您的故事講述得引人入勝;而微動畫則在細節中賦予網站生命力與智慧。
請記住,最好的設計,是讓訪客在不知不覺中,便輕鬆、愉快地完成了他們的瀏覽之旅。
如你對這些設計感興趣,或你心目中有些想法需要專業人仕幫你實現,請你隨時聯絡我們,我們會用必為你打造出一個專屬你品牌的創意網站。